INFO: Blog ini sudah discontinue sejak Desember 2018. Untuk info tutorial SEO terupdate silahkan ke halaman Belajar SEO di Kepointernet.com
Banyak teman-teman blogger yang belum paham apa itu heading di blogspot, apalagi cara membuatnya. Secara sederhana heading adalah "judul". Masalahnya adalah di dalam blog, judul itu mempunyai susunan bertingkat-tingkat.
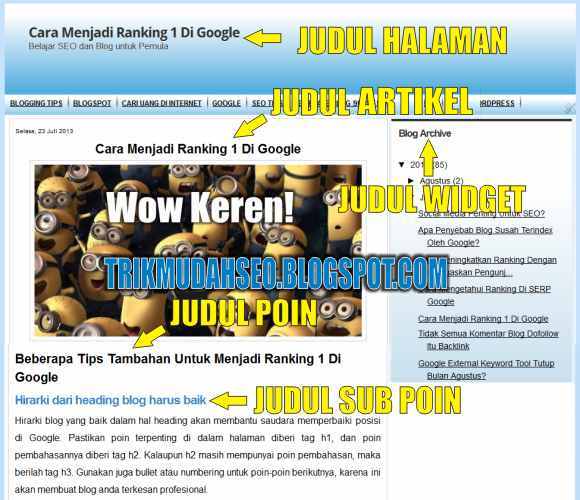
Mengenal Susunan Atau Tingkatan Heading Di Blog
Sebagai contoh tingkatan judul atau heading bisa dilihat di bawah ini:- Judul Halaman
- Judul Artikel
- Judul Poin Dalam Artikel
- Judul Sub poin dalam artikel
- Judul widget, dll
- Judul Halaman diberi tag <h1>
- Judul Artikel diberi tag <h2>
- Judul Poin diberi tag <h2>
- Judul Sub Poin diberi tag <h3>
- Judul widget diberi tag <h4>
Sampai di sini mungkin ada teman-teman blogger yang bertanya apa itu <h1> sampai <h4>? Sebenarnya itu adalah kode HTML yang pengaturannya harus dilakukan pada mode EDIT HTML....
Bagaimana Mengatur Heading Setiap Elemen Judul di Blogspot
Pengaturan heading tag untuk JUDUL POIN dan SUB POIN dalam artikel sangatlah mudah, karena bisa dilakukan di editor artikel. Sayangnya untuk JUDUL HALAMAN, JUDUL ARTIKEL, DAN JUDUL WIDGET harus dilakukan di menu TEMPLATE > EDIT HTML dari blogspot saudara.
Jadi mari kita lihat saja cara pengaturan setiap elemen judul tadi....
Mengatur Heading dari Judul Halaman dan Judul Artikel
Untuk melakukan pengaturan ini, teman-teman harus membuat sesuatu yang namanya Dynamic Heading. Jadi sebagai langkah awal ada baiknya teman-teman membaca caranya di artikel CARA MEMBUAT DYNAMIC HEADING di blogspot.
Dynamic heading adalah judul halaman yang selalu berubah-ubah mengikuti judul artikel. Tujuan utamanya adalah memberikan tag <h1> pada judul artikel, sehingga Google memprioritaskan frasa tersebut sebagai yang terpenting di dalam halaman...
Mengatur Judul Widget Di Dalam Halaman
Secara default template blogspot selalu membuat heading <h2> untuk judul widget. Anda perlu mengubah ini menjadi <h4>. Caranya adalah....
- Buka menu Tata Letak
- Lihat Nama dari widget yang akan saudara ubah heading tagnya
- Buka menu TEMPLATE lalu klik EDIT HTML
- Pada tampilan HTML, klik kursor di antara kode HTML dan tekan CTRL+F sesudahnya. Ini akan membuka kotak pencarian kode
- Masukkan nama widget tadi ke kotak pencarian dan tekan Enter
- Sekarang anda sudah melihat nama widget tersebut, sekarang tinggal mengubah heading tagnya dari <h2> menjadi <h4>. Demikian juga penutupnya dari </h2> menjadi </h4>
- Ubah semua heading tag dari nama widget yang anda inginkan, dan klik SIMPAN TEMPLATE sesudahnya
Mengatur Heading Tag Di Dalam Artikel
Ini adalah yang paling mudah. Saat teman-teman mengetik artikel yang ada Pokok dan Sub Pokok Pembahasannya, pasti ada heading pembuka dari pokok dan sub pokok tersebut kan? Nah, Judul itu tinggal di sorot dan klik drop down di antara editor yang bertuliskan normal. Sekarang saudara bisa memilih HEADING untuk <h2> dan SUBHEADING untuk <h3>. Sangat mudah kan?
Dengan ini, mudah-mudahan teman-teman sudah bisa mengatur struktur heading di setiap halaman blog agar lebih teratur dan lebih mudah dipahami oleh Google.
Dengan ini, mudah-mudahan teman-teman sudah bisa mengatur struktur heading di setiap halaman blog agar lebih teratur dan lebih mudah dipahami oleh Google.





1 comment:
mantap akhirnya ngerti juga bagaimana cara kerja heading dan pengaplikasiannya.
Post a Comment