INFO: Blog ini sudah discontinue sejak Desember 2018. Untuk info tutorial SEO terupdate silahkan ke halaman Belajar SEO di Kepointernet.com
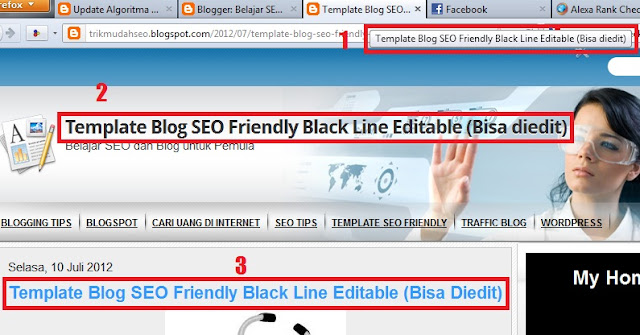
Bagaimana cara membuat Dynamic Heading? Semakin banyak blogger yang ingin menggunakan trik ini, karena ini adalah satu dari beberapa kriteria template SEO friendly saat ini. Jadi trik mudah SEO akan sedikit berbagi dasar untuk mengubah heading di blog kita menjadi dynamic heading. Sekarang perhatikan gambar di bawah ini.
Pada gambar di atas saudara bisa melihat tiga bagian penting pada halaman artikel saya, yaitu:
1. Title Tag
2. Header Halaman
3. Judul Artikel
Ketiga komponen inilah bagian terpenting dari sebuah webpage, jangan sampai anda menyia-nyiakan ketiga komponen ini dengan pengaturan yang salah. Jadi mari belajar dasar untuk mengatur setelan template menjadi SEO friendly
Mengatur Title Tag
Banyak blog yang membiarkan title tag blognya dalam keadaan standar saja. Misalnya blog "Agung Computer" membuat artikel "Bagaimana cara memperbaiki komputer?". Maka title tag-nya akan menuliskan "Agung Computer: Bagaimana cara memperbaiki komputer?" Kita bisa lihat bahwa tempat terbaik dalam title tag, yaitu bagian terdepan dari title tag diisi dengan nama blognya. Padahal sangat sedikit, bahkan nyaris tidak ada yang mau mencari keyword "Agung Computer".
Setidaknya title tag blog itu harus menuliskan "Bagaimana cara memperbaiki komputer? | Agung Computer". Bahkan jika perlu hilangkan saja nama blog dan tuliskan "Bagaimana cara memperbaiki komputer?" Karena setiap penambahan kata dalam title tag akan mengurangi persentase kepadatan kata kunci tersebut.
Mengenai cara memasang title tag silahkan baca di artikel Cara Memasang Title Tag, Meta Description, dan Heading Tag
Perhatian:
Sebelum melakukan trik di bawah harap dibuat dulu back-up template yang sekarang. Jika saudara gagal tinggal upload ulang template saat ini.
Mengatur Header Halaman
Kita menginginkan agar header halaman ini menuliskan nama blog saat berada di homepage, dan menuliskan judul artikel saat berada di halaman artikel. Oleh karena itu kita perlu membuat beberapa pengaturan pada HTML blog. Untuk melakukan itu lakukanlah prosedur berikut ini:
- Masuk ke akun blogger saudara
- Pilih blog yang akan diedit, dan masuk ke dalam menu TEMPLATE
- Klik tombol EDIT HTML
- Buka semua kode template caranya... Klik di sembarang tempat di dalam kode. Tekan CTRL+A, lalu tekan CTRL+C, lalu tekan DEL, dan terakhir paste dengan menekan CTRL+V.... Semua kode akan terbuka penuh....
- Cari kode <b:include name='title'/> dengan menggunakan control+f pada saat kursor aktif di kotak edit kode HTML. Biasanya akan ada 3 kode seperti ini. Jadi kita lakukan trial dan error saja, tapi saran saya mulailah dari yang paling bawah.
- Ganti kode <b:include name='title'/> dengan kode di bawah ini:
<b:if cond='data:blog.pageType != "item"'>
<b:include name='title'/>
<b:else/>
<data:blog.pageName/>
</b:if>
- Simpan perubahan dan lihat apakah sudah berubah judul pada halaman artikel. Jika belum ubah kembali kode di atas menjadi <b:include name='title'/>, dan ulangi penggantian kode pada <b:include name='title'/> yang lainnya.
Secara default biasanya template memberikan heading H3 untuk judul posting. Ini sebenarnya kurang SEO friendly. Apalagi secara default template blogger memberikan heading H2 juga untuk nama gadget. Jadi di sini kita ingin mengubah judul artikel menjadi heading H2.
Ikuti prosedur di bawah ini untuk mengubah judul artikel:
- Masih di mode EDIT HTML sekarang gunakan control+f pada browser untuk mencari kode h3.post (pastikan kodenya tidak ada embel-embel mobile)
- Kode seperti ini bisa lebih dari satu, tergantung template yang anda gunakan. Sekarang ubah semuanya menjadi h2.post
- Jika sudah, sekarang dengan control+f carilah semua kode <h3 class='post
Ubah semuanya menjadi <h2 class='post - Ubah juga end tag </h3> menjadi </h2>
- Simpan perubahan pada template
Sekarang template blog saudara sudah menggunakan dynamic heading. Tinggal mengubah judul gadget menjadi h3....
- Masih di mode EDIT HTML pada menu TEMPLATE, carilah semua kode HTML untuk widget blog anda. Kita ambil contoh pada widget Arsip Blog seperti pada kode di bawah:
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
- Silahkan diubah kode berwarna biru di atas menjadi <h3><data:title/></h3>
- Jika semua kode pada widget sudah diubah menjadi h3 silahkan simpan lagi template blog saudara
Ok, selesai sudah pengaturan semua komponen penting pada blog saudara. Sekarang blog saudara sudah lebih SEO friendly. Mudah-mudahan dynamic heading ini bisa membantu memperbaiki peringkat artikel-artikel blog saudara di Google.